n1cef1sh's Blog
配置
使用淘宝npm镜像
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
全局安装 vue-cli
$ cnpm install --global vue-cli
创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
需要进行一些配置,默认回车即可
在安装过程中始终出现各种错误,查找资料和文档尝试了很多方法未果。最后换了热点重新下载配置即可,这里不得不要感慨一下校园网的网络质量……


如图所示,最终成功使用npm安装并运行了项目。然后先git到github方便后面同步学习。
起步
声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是 #app或#app2) 然后对其进行完全控制。那个 HTML 是我们的入口,但其余都会发生在新创建的 Vue 实例内部。
- 数据和DOM已经建立了关联,所有东西都是响应式的。例如,打开浏览器控制台,修改app.message的值,上例显示的内容也会相应地更新。
- 指令带有前缀的v-是Vue提供的特殊attribute,会在渲染的DOM上应用特殊的响应式行为。
条件和循环
- 控制台输入app3.seen=false,之前显示的消息会消失
-
此例说明可以把数据绑定到DOM结构,不仅仅可以绑定到DOM文本或attribute
- < ol> 标签,有序 HTML 列表。
- < li> 标签定义列表项目,可用在有序列表 (< ol>) 和无序列表 (< ul>) 中。
- v-for 指令可以绑定数组的数据来渲染一个项目列表
- 在控制台里,输入 app4.todos.push({ text: ‘leran to add’ }),列表最后会相应增加。
实例
- 只有当实例被创建时就已经存在于 data 中的 property 才是响应式的,如果添加一个新的property,对其改动将不会触发任何视图的更新。
- Object.freeze()可以阻止修改现有的 property,也意味着响应系统无法再追踪变化。
var obj = { foo: ‘bar’ }
Object.freeze(obj)
除了数据 property,Vue 实例还暴露了一些有用的实例 property 与方法。它们都有前缀 $,以便与用户定义的 property 区分开来。
vm.$data === data
vm.$el === document.getElementById('test1')
vm.$watch('a', function(newValue, oldValue){
//此回调将在'vm.a'改变后调用
}
- watch可以观察旧值和新值的变化情况
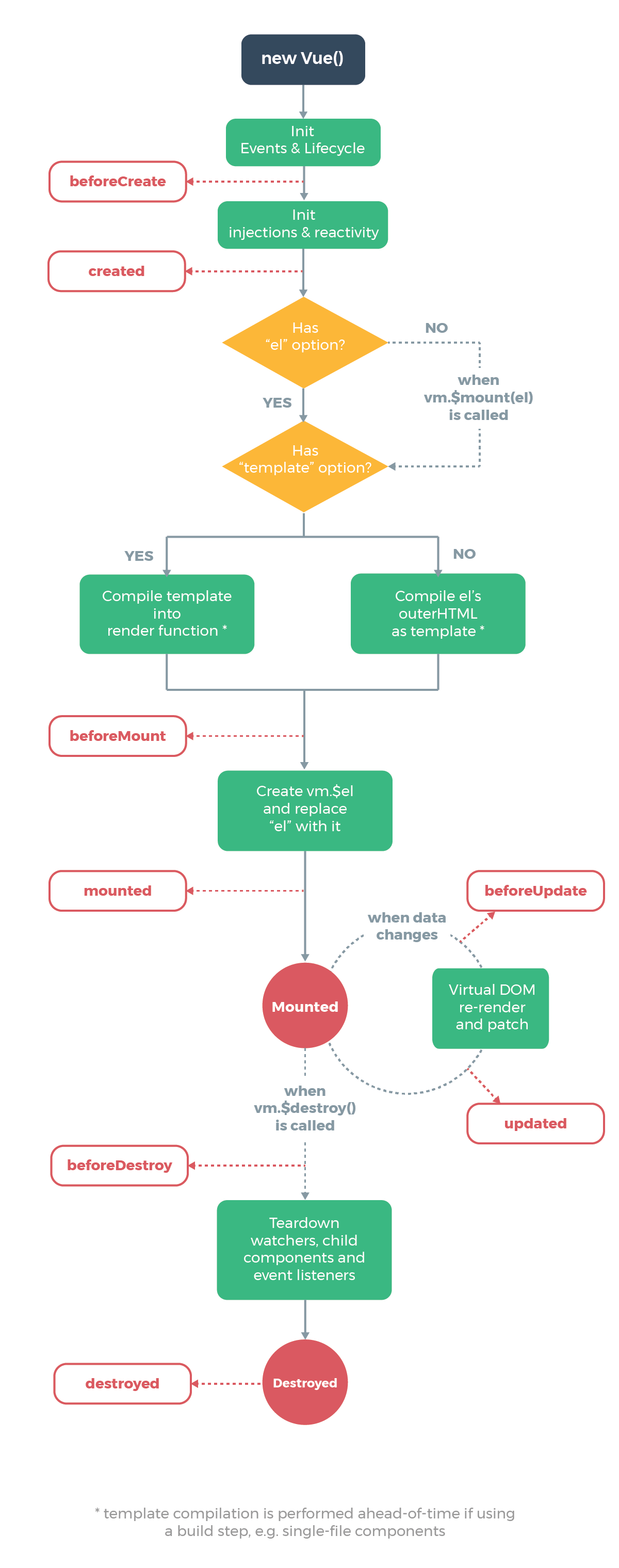
生命周期
此处先放图,后期学习过程中再结合理解。

模板语法
插值
文本
- “Mustache”语法 将数据解释为普通文本
- 使用v-once指令,可以执行一次性插值
指令
- 在指令名称之后用冒号表示后面是接受的参数
-
动态参数:可以用方括号括起来的JS表达式作为参数 当 eventName 的值为 “focus” 时,v-on:[eventName] 将等价于 v-on:focus。
- 在 DOM 中使用模板时 (直接在一个 HTML 文件里撰写模板),还需要避免使用大写字符来命名键名,因为浏览器会把 attribute 名全部强制转为小写
vs方法
- 不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
- 相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。
侦听器
当需要在数据变化时执行异步或开销较大的操作时,需要一个自定义的侦听器。Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。
使用 watch 选项允许我们执行异步操作 (访问一个 API),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的。
这里用到一个有趣的网站,可以帮你果断的做出Yes或No的选择,你先确定你的问题是什么,然后打开网站即可 传送门
(犹豫就会败北,果断就会白给)
条件渲染
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。
切换 loginType 将不会清除用户已经输入的内容。因为两个模板使用了相同的元素, input 不会被替换掉——仅仅是替换了它的placeholder。
Vue 提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。只需添加一个具有唯一值的 key attribute 即可:
每次切换时,输入框都将被重新渲染。但是,
label元素仍然会被高效地复用,因为它们没有添加 key attribute。
v-if vs v-show
-
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
-
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
-
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
-
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
事件处理
事件修饰符
比较好的原则是: 方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
监听事件的好处
- 扫一眼 HTML 模板便能轻松定位在 JavaScript 代码里对应的方法。
- 无须在 JavaScript 里手动绑定事件, ViewModel 代码可以是非常纯粹的逻辑,和 DOM 完全解耦,更易于测试。
- 当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除。无须担心如何清理它们。
表单输入绑定
知识补充
语法糖
语法糖(Syntactic sugar),是指添加的某种语法,对语言的功能并没有影响。简单理解就是,加糖后的代码编译后跟加糖前一模一样。
糖在不改变其所在位置的语法结构的前提下,实现了运行时的等价。但是加糖后,会使代码更简洁流畅,语义更自然。例如for循环就是一个语法糖
双向数据绑定
- model指模型,也就是数据
- view指视图,也就是页面展示的部分
- 前边的例子都是对从服务器获取的数据进行渲染,展示到视图上。每当数据变动时,会再次进行渲染,更新视图,使得视图和数据保持一致
- 另一方面,页面通过和用户交互,产生数据或状态变化,也可以将视图对数据的更新同步到数据。
v-model
v-model 指令在表单
<input>、<textarea> 及 <select>
元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。
v-model本质上是语法糖。它负责监听用户的输入事件以更新数据。
文本

其他多种形式

修饰符
- .lazy :在 change 事件之后进行同步
- .number:自动将用户的输入值转为数值类型 这通常很有用,因为即使在 type=”number” 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
- .trim: 自动过滤用户输入的首尾空白字符
组件基础
组件复用
组件是可复用的 Vue 实例,且带有一个名字:在这个例子中是
一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝。如果 Vue 没有这条规则,点击一个按钮就可能会像如下代码一样影响到其它所有实例。
prop
使用 v-bind 来动态传递 prop,在一开始不清楚要渲染的具体内容,比如从一个 API 获取博文列表的时候,是非常有用的。
单个根元素
当组件变得越来越复杂的时候,我们的博文不只需要标题和内容,还需要发布日期、评论等等。为每个相关的信息定义一个 prop 会变得很麻烦。
重构一下这个
监听子组件事件
- 在父组件中,通过添加一个 postFontSize 数据 property 来支持放大博文的字号这个功能,在每篇博文正文之前添加一个按钮来放大字号。
- 父级组件可以像处理 native DOM 事件一样通过 v-on 监听子组件实例的任意事件。
- 同时子组件可以通过调用内建的 $emit 方法并传入事件名称来触发一个事件。
- 有了这个 v-on:enlarge-text=”postFontSize += 0.1” 监听器,父级组件就会接收该事件并更新 postFontSize 的值。
更新于2020-12-1
在更新博客的时候突然build failed,一开始盲目的搜了些解决方法都不行,然后在github的actions中看到了详细的错误原因
一开始只是另一个flask-web的博客报错(详见12.1博文),莫名其妙地突然此篇也开始报错,发现问题就是引用代码的部分,涉及到的html代码可能因为格式问题导致被错误的解析,个别字符和关键字也暴露出来。
索性将此文涉及的代码全都删除掉了,本来也只是跟着参考资料顺下来的学习记录,代码没有太多参考价值,且在GitHub也有备份。
警示是今后博文中不去直接引用html代码,防止出现乱七八糟的错误。重要的是记录思路和学习的过程。